Udesly Plugin
Your Webflow theme will work thanks to our Udesly WP Plugin, that is an open source plugin you can find on Github. So if you have any issue, you can also open up a bug there. (Or make a pull request 😇).
This plugin will automatically be installed once you have activated your Webflow theme for the first time!
Just follow these steps:
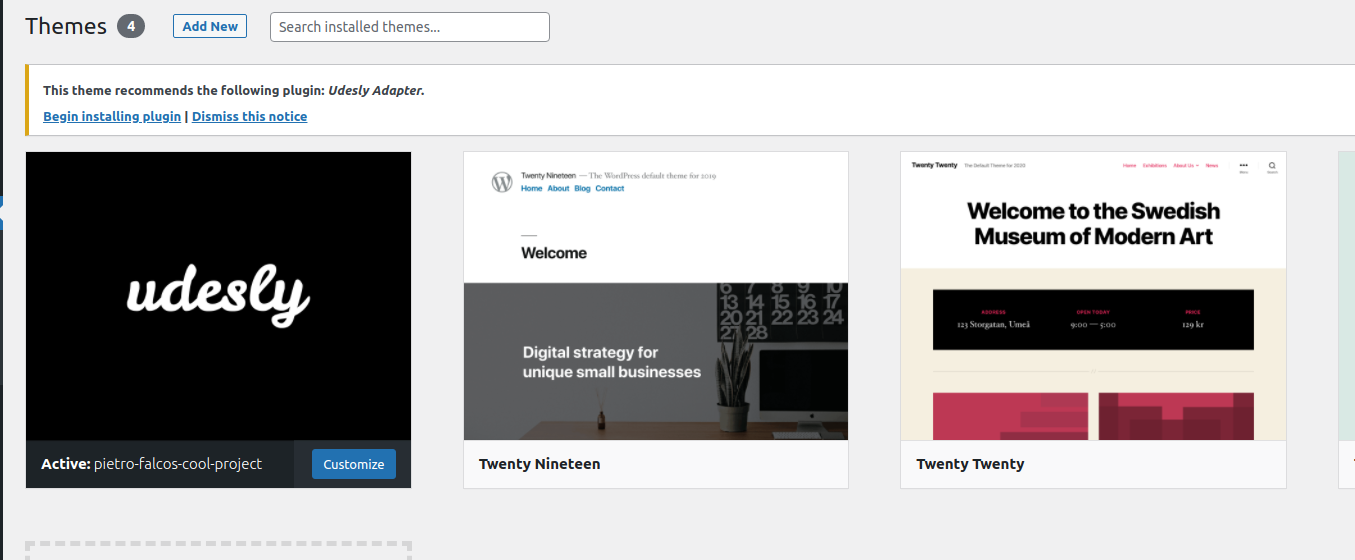
- Upload and activate your theme by following the path Appearance » Themes;
- [optional] Install WooCommerce from WordPress respository if your site is an eCommerce site;
- You will see a notice on your top bar asking you to install Udesly Adapter plugin;

- Follow the steps inside the notice;
The plugin is responsible of your data and pages import. It will listen to some file changes and automatically trigger the Data import.
After activating the plugin for the first time is adviced to go to the WordPress dashboard main page and wait for a few seconds;
You’ll see a notice telling you that data is being imported;

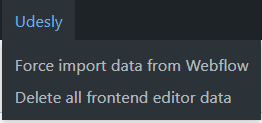
And this will happen any time you upload again your theme into WordPress! Don’t worry, the data you already have in your CMS will never be modified, but actually not even ever modified. So for example if you changed all the data inside the Webflow CMS and you want to reimport the data that is in Webflow, you need first to delete your data inside WordPress and then you have to press on Force import data from Webflow from the Menu that you find on the top bar

☠️ As you can see from the screen there is also an option called “Delete All frontend editor data”, this will delete all the modifications presents in your database, so be carefull!!! ☠️