Glossary
Below you can find a list of some of the most used terms inside the documentation that are specific to Webflow or to Shopify, and can help you get a better understanding of what you are reading.
Webflow
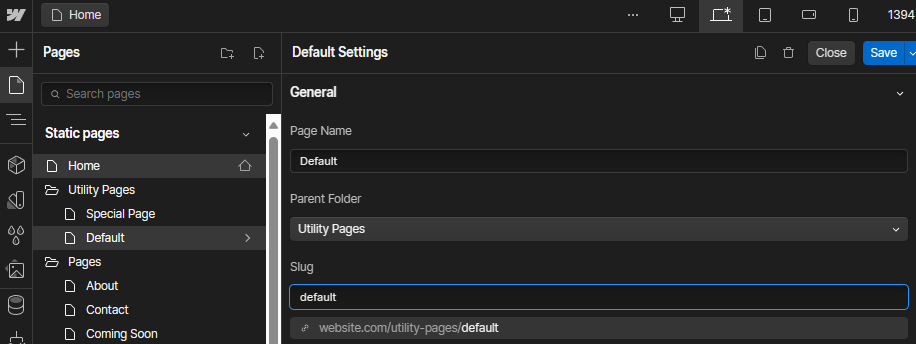
Page Slug
is the user friendly and URL valid name of your page in Webflow. Inside slugs you can not use spaces, accented characters, special characters or uppercase characters. You can modify your page slug, inside page settings under the name Slug

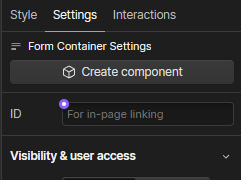
Element Settings
Element settings is a menu that you can find on the top right part of the Webflow interface and it’s accessible pressing on the ⚙️ icon

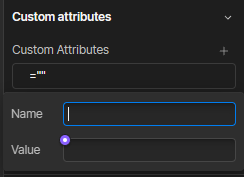
Custom Attributes
Custom attributes are a special way to provide additional information to elements. They are made of 2 parts:
- Name
- Value
And they can be added inside the Element settings menu

- Static Attributes
These attributes are static, so do not change them, just copy the left part inside Name and the right part inside Value. To copy faster, you can just press on name and on value, they will copy the value to clipboard so you don’t need to rewrite them!
- Dynamic Attributes
These attributes are dynamic, and it means that the name can be copied, but the value can change according to the situation and will be explained time by time.
Shopify
Handle
Handle is the user friendly and URL valid name of anything in Shopify. Inside handle you can not use spaces, accented characters, special characters or uppercase characters. This term is used everywhere in Shopify to reference one specific item, and with item you can talk about: pages, products, articles, blogs, etc. Everything that has a name, also as an handle.
For example a product named My Special Product has as default handle my-special-product, default, because you can edit it inside Shopify Seo Settings
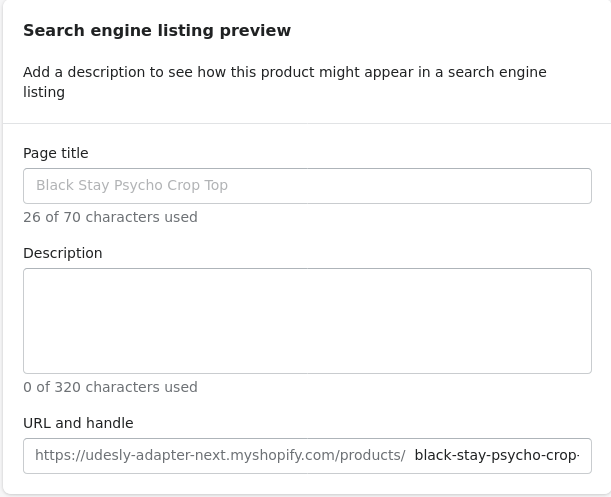
Where you can find the handle??
For every item in Shopify there is a section called Search Engine Listing Preview

at the bottom of it you can find a text field called Url and Handle, the handle is the editable part of this text field.
Collections
Shopify calls collection a group of products, so basically a shopify collection is a category of product, as named in every other eCommerce system.
Customizer
Shopify Customizer is a part of your Admin panel where you can find and change Sections and Settings

You can find it following the path Online Store » Themes » Customize
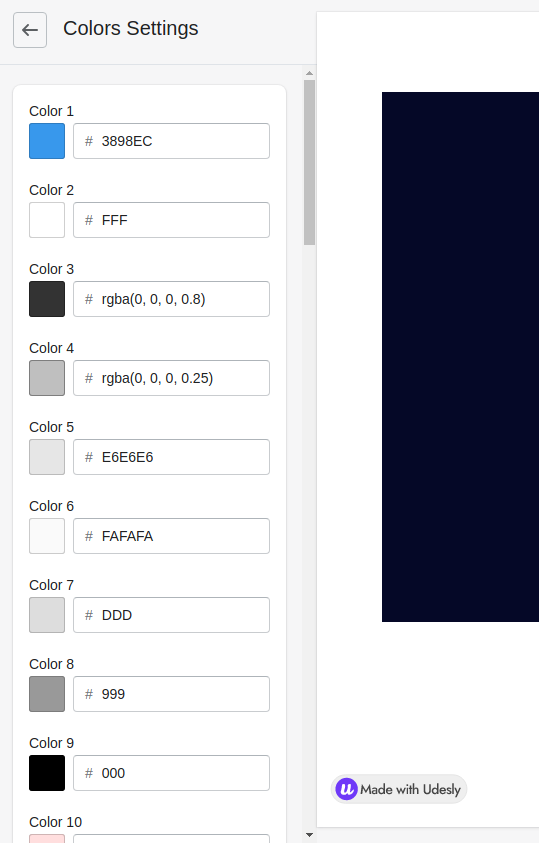
For example the Udesly App will analyze and make all your colors editable! 🖌️