Best Practices
To create a perfect and functional Shopify theme, we suggest you to take a look about these small advices:
- Create Recommended pages;
- Check your theme size since Shopify has an hard limit of 50MB;
- Check the forms;
Recommended Pages
The pages you find listed below are recommended to be created in every theme but are totally optional.
Special Page
There are some pages in Shopify that have not a specific template that can be created in Webflow, some of these pages are:
- Legal Policies, like privacy, refund, etc..
- Third party Apps that uses proxy redirects, there are some apps that uses a feature of Shopify, called App Proxies, this feature allows to inject dynamic pages directly in your Shop without redirecting using outside of your Shopify website;
These kind of special pages will directly use your theme.liquid layout without allowing you to customize in a different way the template.
To overcome this issue, with the Udesly App, you can define a Special page, just by creating a new page in Webflow and giving it the slug special-page.
Inside this page the only dynamic element you can insert is a placeholder where the whole content will be added directly from Shopify.
To maintain a little of style is suggested to add the following attribute on a Rich Text element, you just need to add the attribute:
or to copy and paste the element:
Default Page
If you want to give your customers the ability to create Pages directly from Shopify, you should create at least a default page template, (all the static pages are actually template that can be used to create new pages);
You can create a Default Page just by creating a new page in Webflow and giving it the slug default.
Inside this page you can naturally use dynamic elements to allow at least a little of customization to your client.
For further details refer to this documentation.
Cart Page
Even if it’s not mandatory to create a Cart page, every Shopify shop should have it, it’s automatically linked from the Checkout and it’s also used by some third party apps.
You can create a Create Page just by creating a new page in Webflow and giving it the slug cart.
For further details refer to this documentation.
Check Forms Configuration
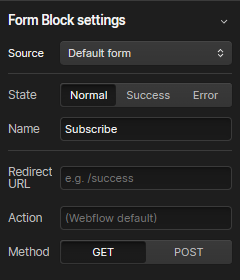
All the forms require a little of attention. The purpose of the form is declared with the Form Name that is a field that can be set in Webflow Element Settings:

For example Subscribe declares a form that subscribes an user to the newsletter.
Almost all forms requires an input type Email. But you will find all the details on forms at this documentation.
Remove pages you don’t need
Sometimes you want to create pages just for styling purposes, to maintain a list of classes and so on (e.g Styleguides). If you don’t want to convert those pages into Shopify, add the attribute:
on the Body element of that page.