Reading tips
Below some tips to approach this documentation and wrap your head around the Udesly App in the fastest way:
Before Conversion
- Read the Glossary at least once;
- Read in toto the section called Theme Setup;
- Grab a coffee ☕ and let the magic happen!
Custom Attributes
Through the documentation you can find sometime elements that need to be configured with Custom Attributes. Pretty much all custom attributes are disappearing and getting automatic, but for advanced features they are still needed.
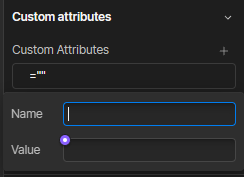
Custom attributes are a special way to provide additional information to elements. They are made of 2 parts:
- Name
- Value
And they can be added inside the Element settings menu

You will find them inside the doc in the following ways:
Static Attributes
These attributes are static, so do not change them, just copy the left part inside Name and the right part inside Value. To copy faster, you can just press on name and on value, they will copy the value to clipboard so you don’t need to rewrite them!
Dynamic Attributes
These attributes are dynamic, and it means that the name can be copied, but the value can change according to the situation and will be explained time by time.
Copy Elements
You can find inside the doc directly the elements preconfigured with attributes that you can paste inside Webflow, yes you can paste them inside Webflow.
Just try it! Press on the button bellow:
Go to Webflow and press ctrl + v/⌘ + v
You should now see a Button, with text “Sample Button”, and a custom attribute:
Issues
If you find issues during conversion or need help making some advanced stuff, well…

- Read the FAQs, most of the time your issue can be found there;
- Contact us on the help center, we will be happy to help you during business days! 💼